Do you want to change the position of your buttons on your website? It's a quick and easy process that can be done on a group basis.
This means that if you want to change the position of one button, you will need to change the position of the whole group that it belongs to.
Where to find the position settings?
- Start by going to the group's settings.
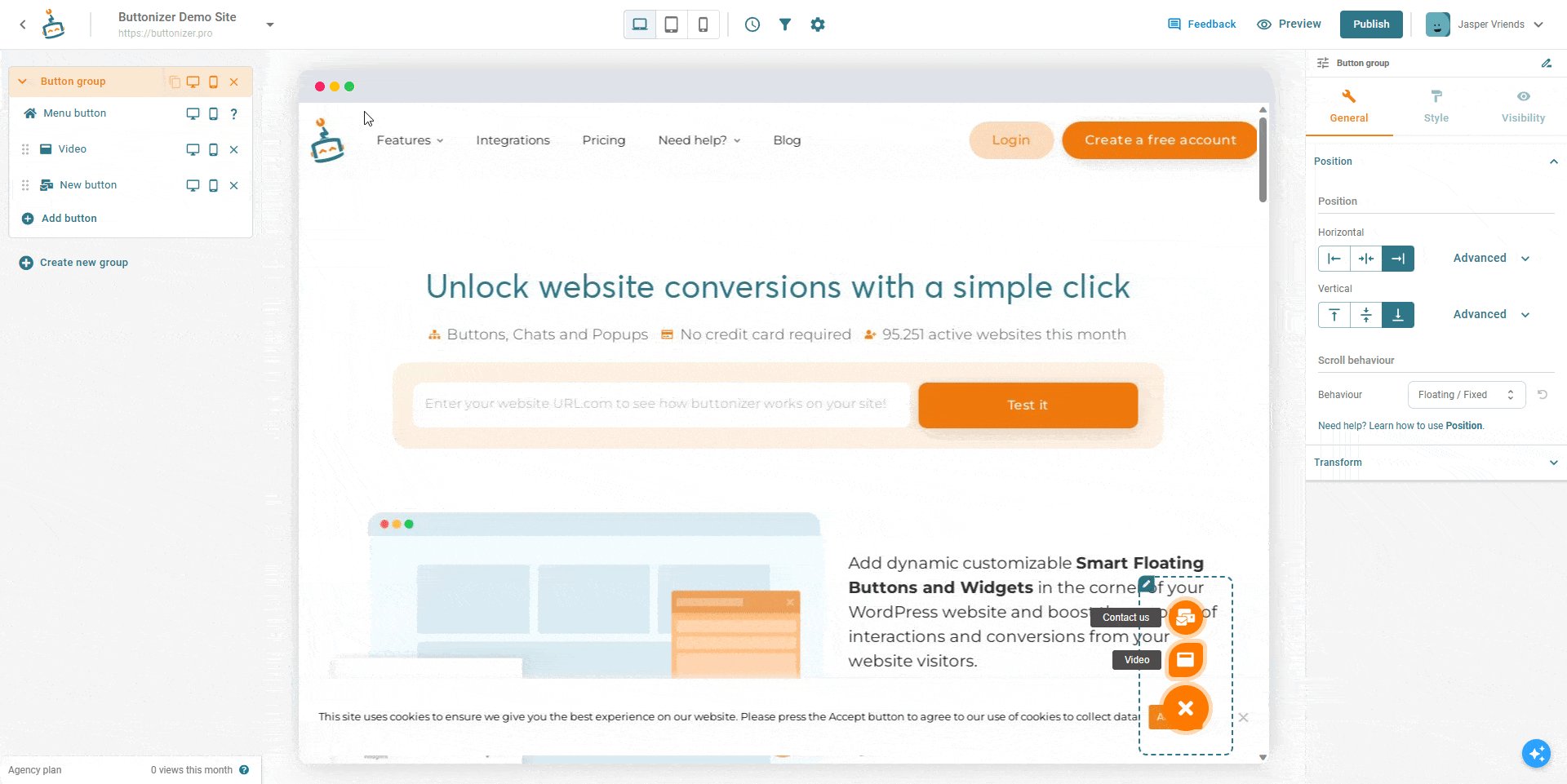
- Once you're in the group's settings, click on the General tab.
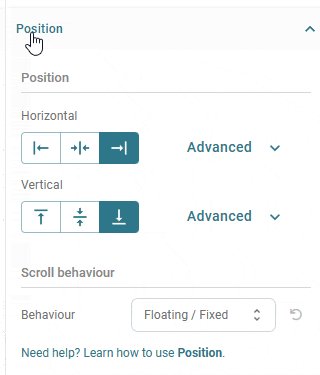
- In the General tab, you'll find the Position setting.

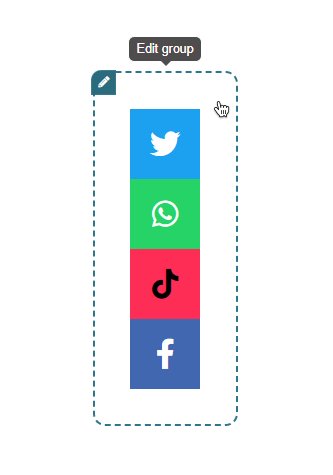
You can also go into the group settings by clicking on the border around the button in the preview.

How the position setting works
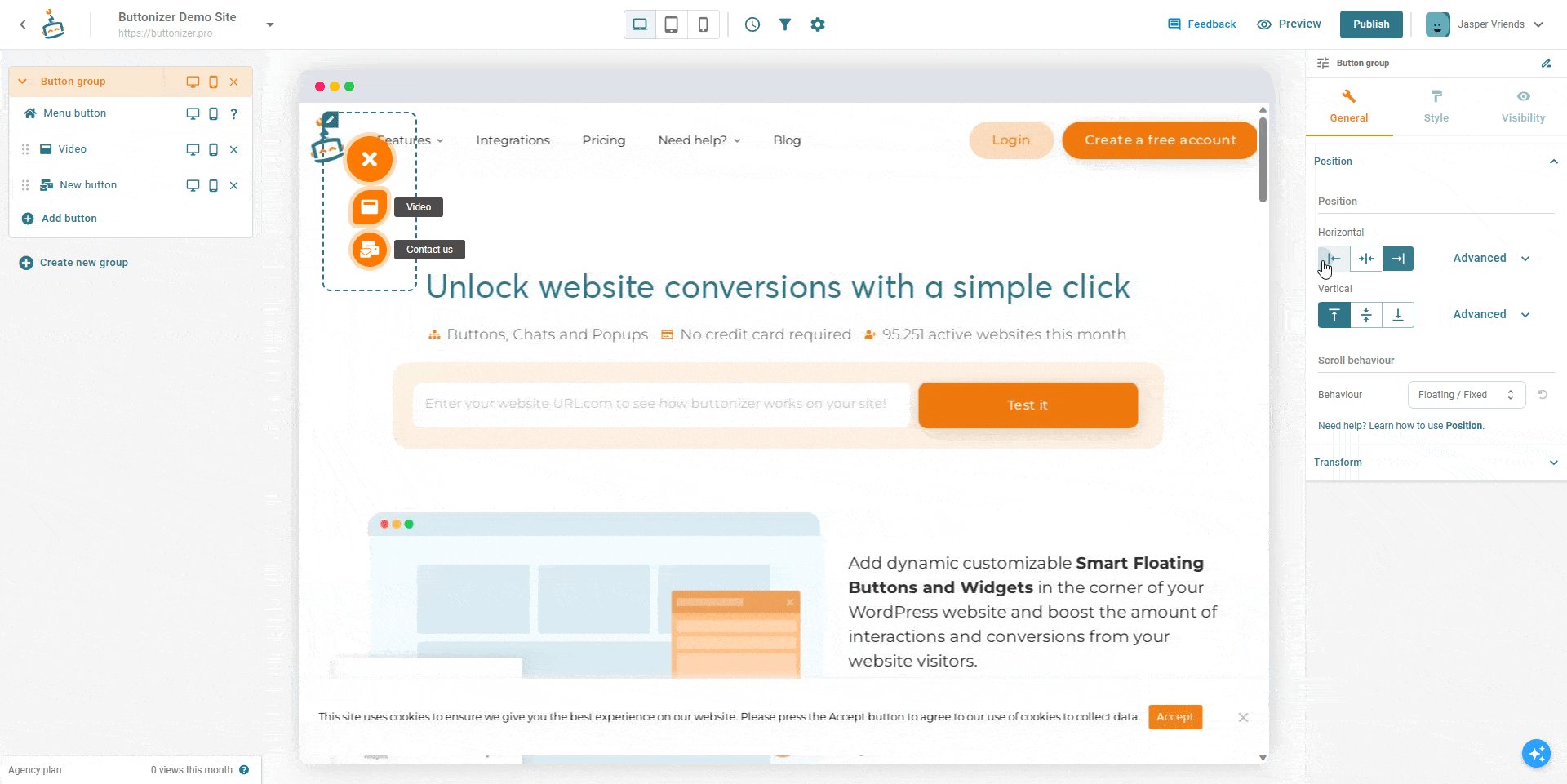
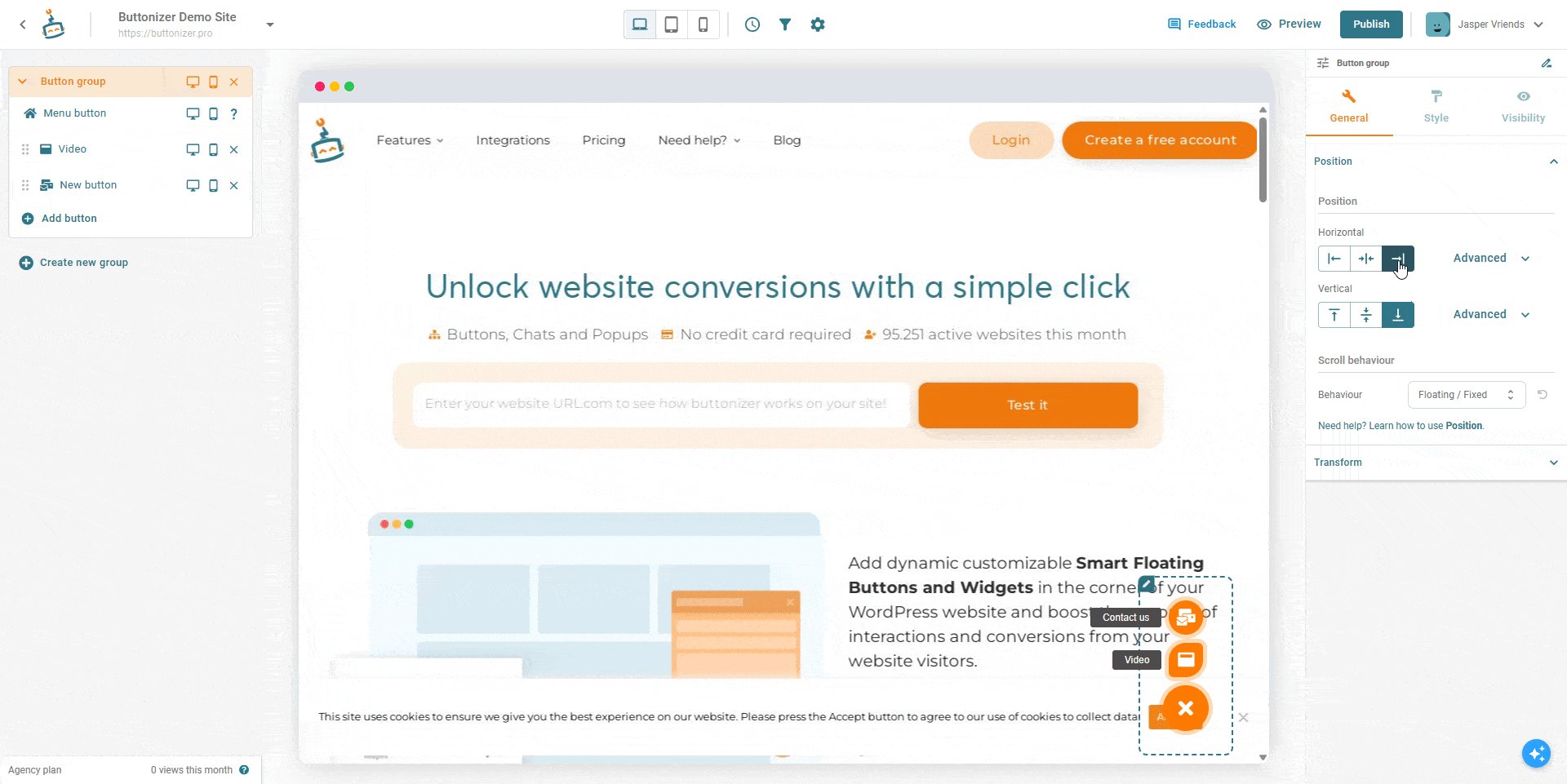
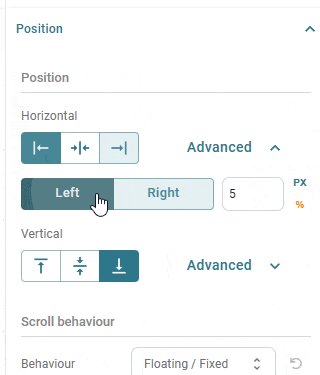
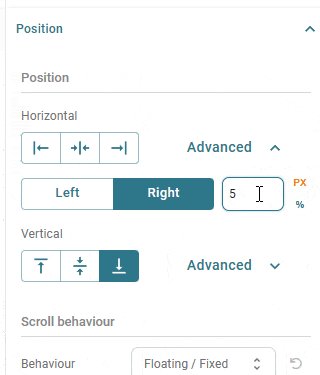
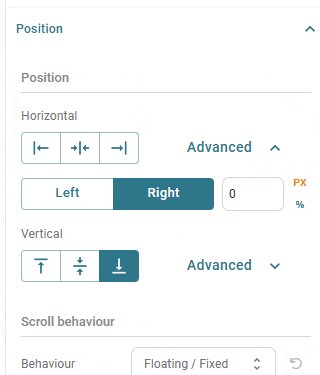
Once you are in the position settings, you can simply click on the button to where you would like to set the button. The buttons will position your button 5% of the selected side from the screen.
For example, if you click on "right" horizontal, it will place your button 5% of the right side from the screen. You can also position them in the center of the screen.
You can also choose to use the Advanced option to really customize the position of your buttons.

Scroll behaviour
It is possible to change the groups scroll behaviour. It might depend on your functionality of your group.
Floating / Fixed
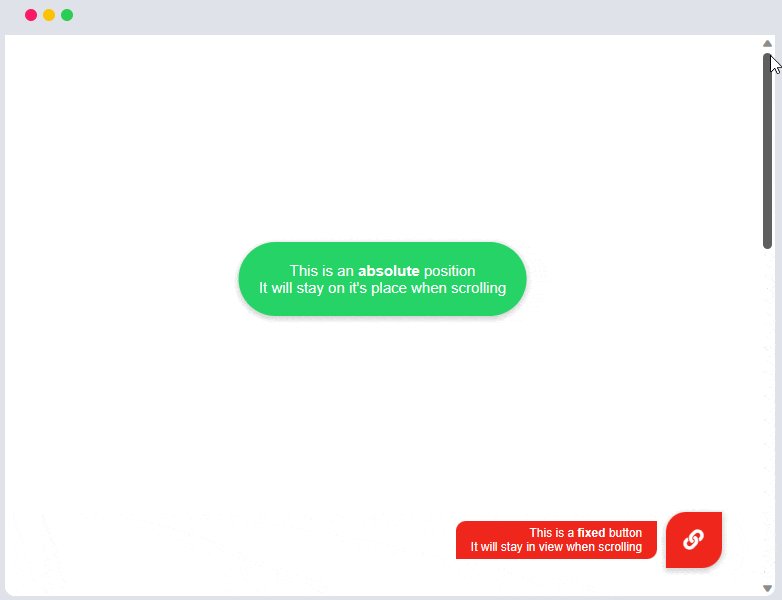
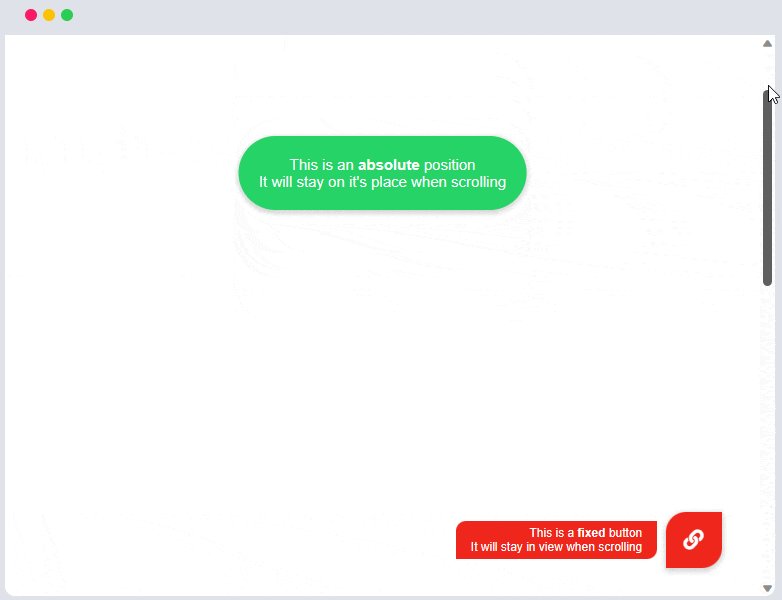
This is the default behaviour of Buttonizer. It means that when you scroll, the button stays on it's defined position. It will allways stay on a 'fixed' position on your screen.
Static / Absolute
This is a behaviour that is different from our default. When you enable it, the button will be positioned on a specific position on your page.
When you scroll, the button will stay on the page-position when you scroll. This means that your button can scroll past your group.
The difference
In the animation below you will find the difference. The green button is set to Absolute, the red button is set to Fixed.
Custom position / Inline (PRO)
Use this option if you want to embed your buttons in a very specific area on your website (e.g. Header, Footer, etc.). When selecting this option, you'll see unique HTML to copy and place anywhere on your site. Give it custom CSS class names, attributes and have full control of the positioning and styles.

If you have any questions or need assistance, don't hesitate to reach out to us. You can submit a ticket or post a message, and we'll be happy to help you. 😊