Popup Maker
Step 1 - Create a Popup Maker popup
To create a new Elementor Popup, you'll need to go to Dashboard > Popup Maker > Add Popup.
From here, create a Popup Maker popup that you like! 😉
Step 2 - Buttonizer Button
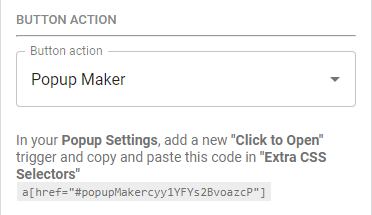
Create a Buttonizer button and choose the button action, Popup Maker.
After selecting the button action, you will an instruction and a code. Copy the code .

Step 3 - Popup Trigger
Once you've made a popup using Popup Maker AND copied the code from your Buttonizer button, you'll need to set up a trigger to open the popup with your Buttonizer button.
To set up a trigger you'll have to go to your popup then click on edit.
Scroll down to Popup Settings -> Triggers:

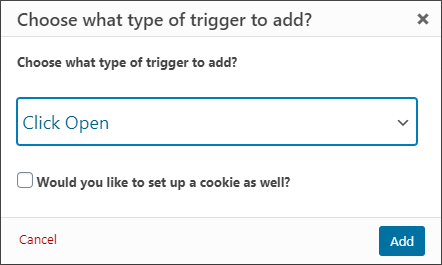
Click on "Add New Trigger" and select "Click to Open".

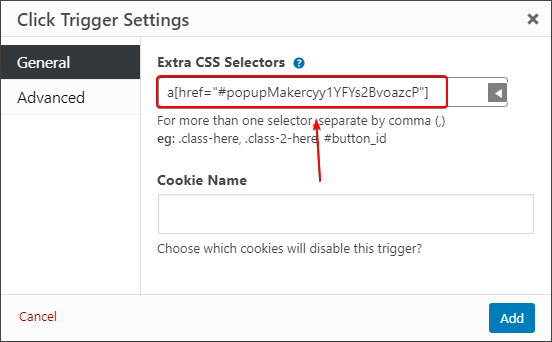
Click on Add then you should see Extra CSS Selectors. Paste the code you got from Buttonizer there.

After pasting the code, publish your changes.
And that's it! Your Buttonizer button should now open the Elementor Popup when clicked.
If you have any questions or issues, please let us know by making a post in the forums or send us an email to contact@buttonizer.pro! 🙂
Some precautions
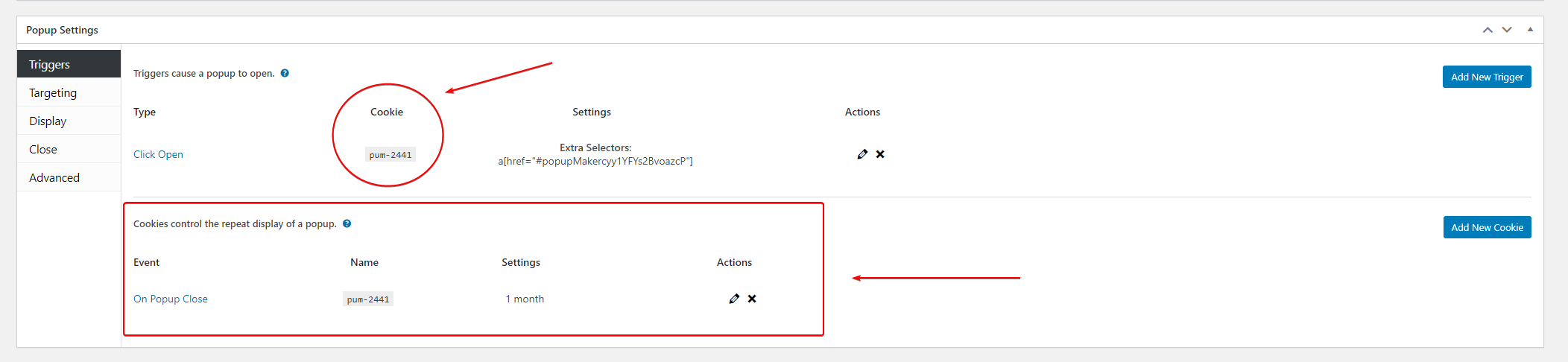
Cookies
If your popup trigger settings has a cookie, it means that your popup could only trigger once!
Make sure that there are no cookies on your popup if you don't want it to only trigger once.

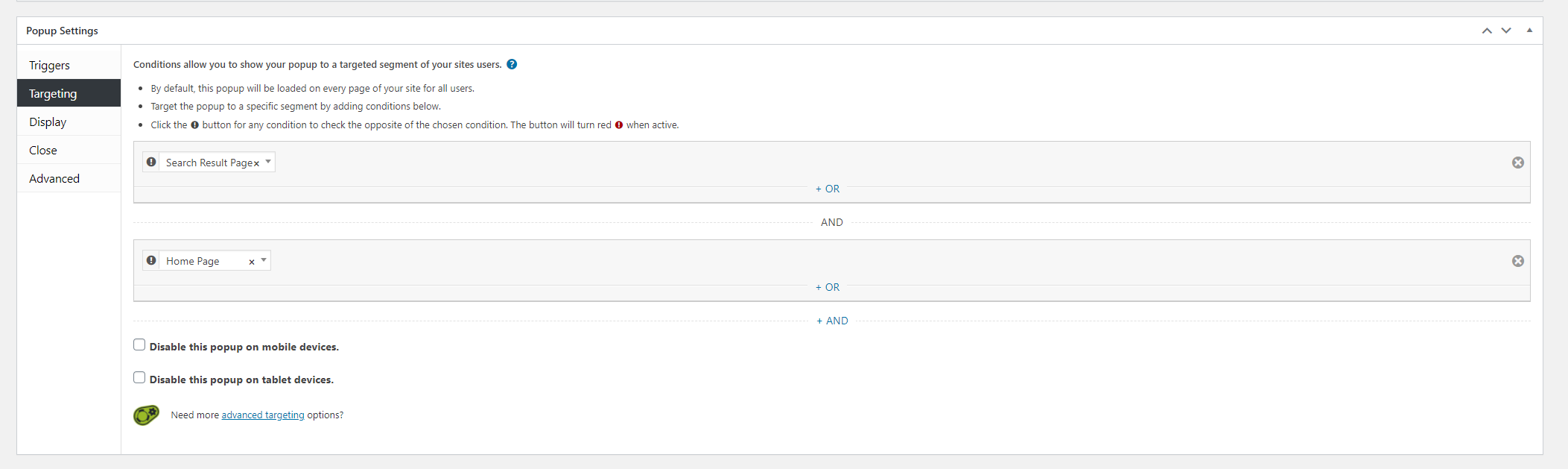
Targets
If your popup is targeting a page, it means that your popup will trigger on that specific page only!